Vue3

认识Vue3
Vue2 选项式 API vs Vue3 组合式API
1 | <script> |
1 | <script setup> |
特点:
- 代码量变少
- 分散式维护变成集中式维护
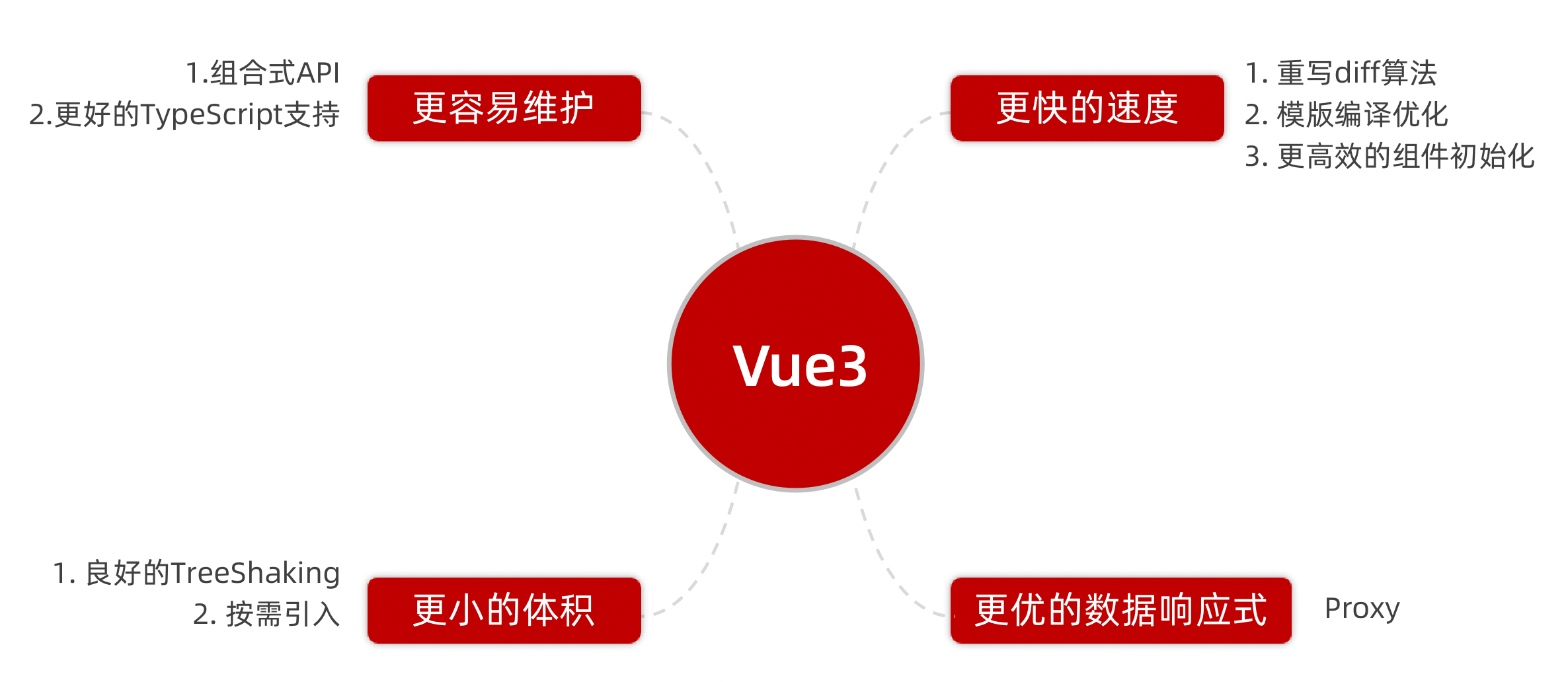
Vue3的优势
使用create-vue搭建Vue3项目
认识create-vue
create-vue是Vue官方新的脚手架工具,底层切换到了 vite (下一代前端工具链),为开发提供极速响应
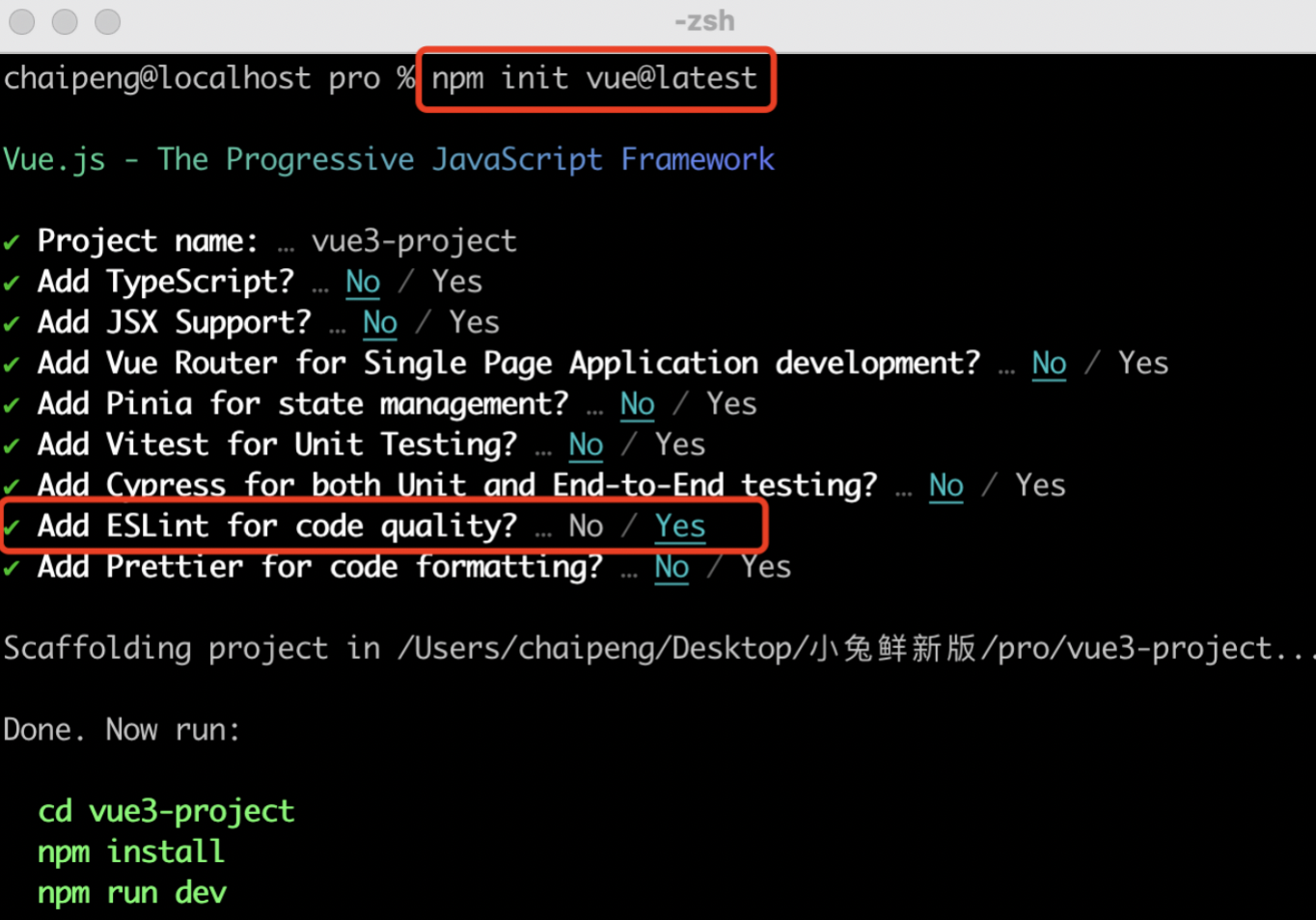
使用create-vue创建项目
前置条件 - 已安装16.0或更高版本的Node.js
执行如下命令,这一指令将会安装并执行 create-vue
1 | npm init vue@latest |
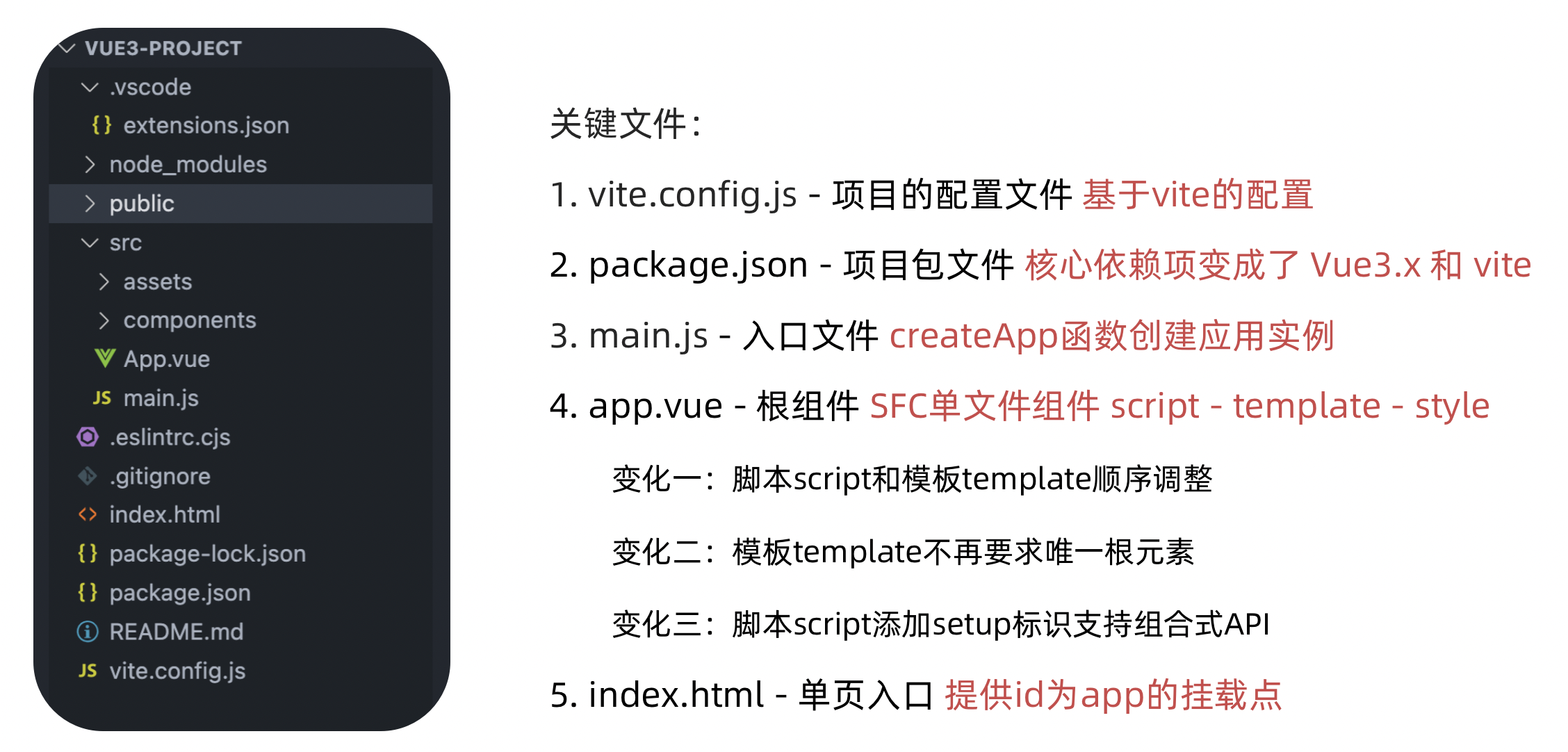
熟悉项目和关键文件
组合式API - setup选项
setup选项的写法和执行时机
1 | <script> |
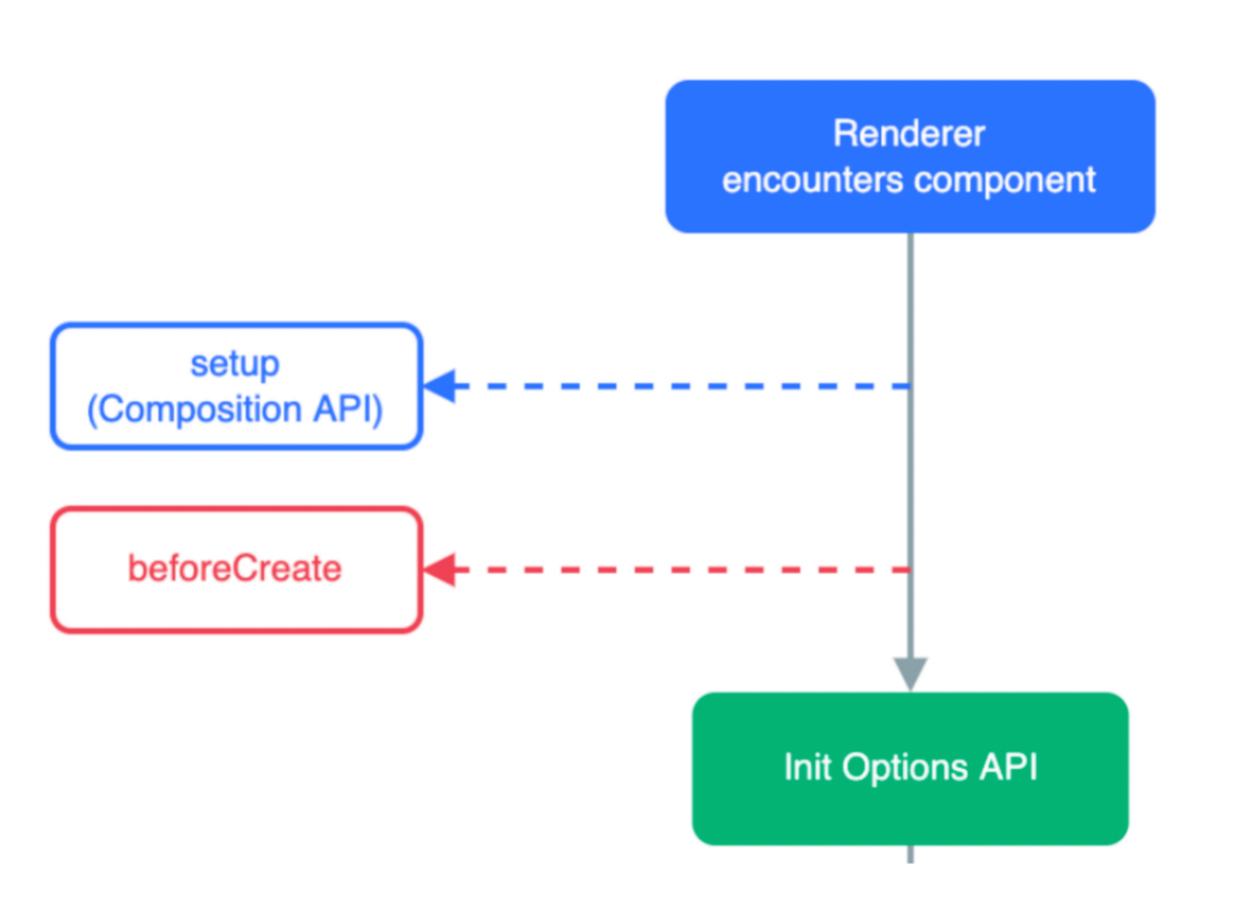
执行时机
在beforeCreate钩子之前执行
setup中写代码的特点
在setup函数中写的数据和方法需要在末尾以对象的方式return,才能给模版使用
1 | <script> |
script setup语法糖
script标签添加 setup标记,不需要再写导出语句,默认会添加导出语句
1 | <script setup> |
组合式API - reactive和ref函数
reactive
接受对象类型数据的参数传入并返回一个响应式的对象
1 | <script setup> |
ref
接收简单类型或者对象类型的数据传入并返回一个响应式的对象
1 | <script setup> |
reactive 对比 ref
- 都是用来生成响应式数据
- 不同点
- reactive不能处理简单类型的数据
- ref参数类型支持更好,但是必须通过.value做访问修改
- ref函数内部的实现依赖于reactive函数
- 在实际工作中的推荐
- 推荐使用ref函数,减少记忆负担,小兔鲜项目都使用ref
组合式API - computed
计算属性基本思想和Vue2保持一致,组合式API下的计算属性只是修改了API写法
1 | <script setup> |
组合式API - watch
侦听一个或者多个数据的变化,数据变化时执行回调函数,俩个额外参数 immediate控制立刻执行,deep开启深度侦听
侦听单个数据
1 | <script setup> |
侦听多个数据
侦听多个数据,第一个参数可以改写成数组的写法
immediate
在侦听器创建时立即出发回调,响应式数据变化之后继续执行回调
1 | <script setup> |
deep
通过watch监听的ref对象默认是浅层侦听的,直接修改嵌套的对象属性不会触发回调执行,需要开启deep
1 | <script setup> |
组合式API - 生命周期函数
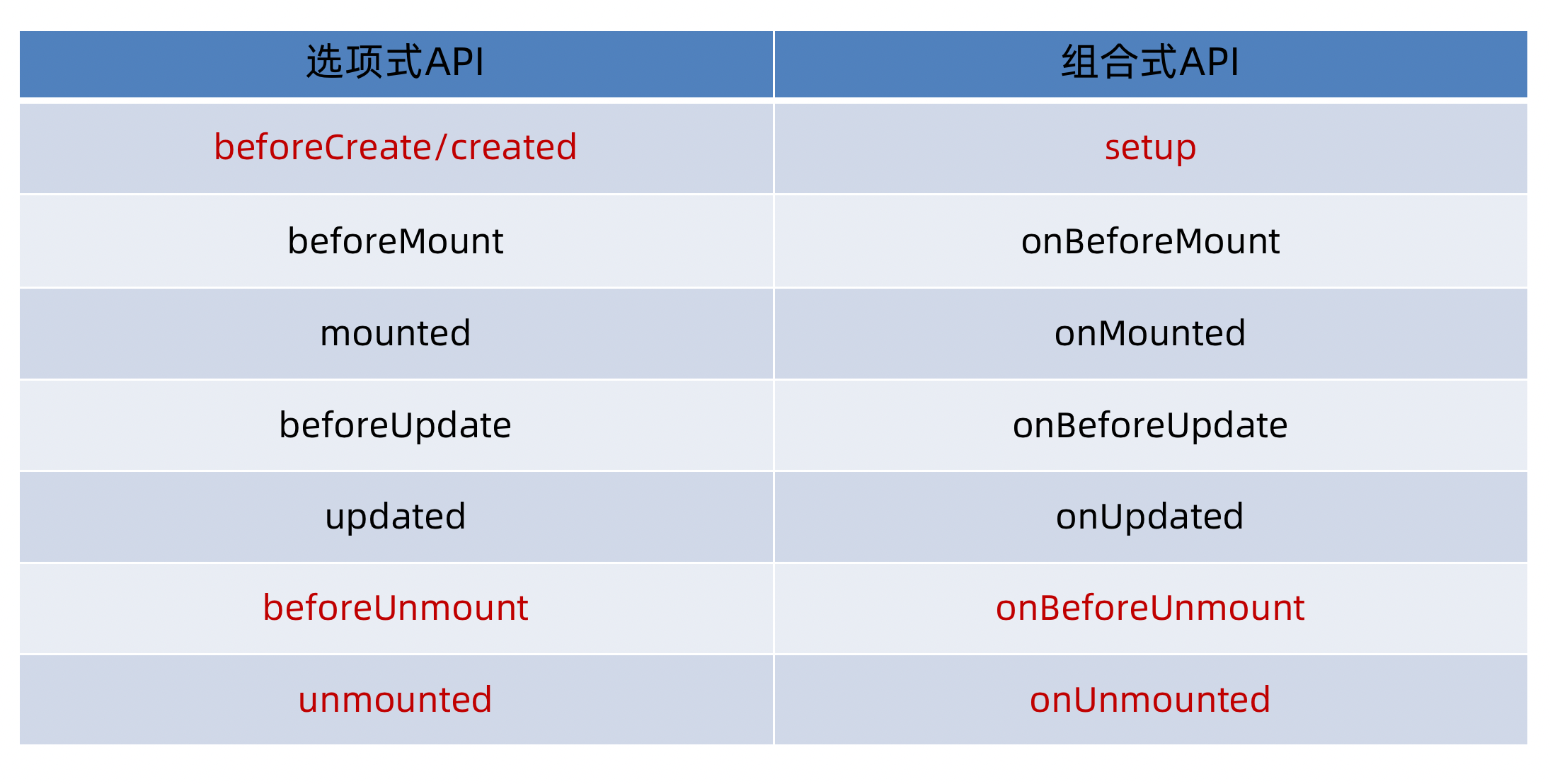
选项式对比组合式
生命周期函数基本使用
- 导入生命周期函数
- 执行生命周期函数,传入回调
1 | <scirpt setup> |
3. 执行多次
生命周期函数执行多次的时候,会按照顺序依次执行
1 | <scirpt setup> |
组合式API - 父子通信
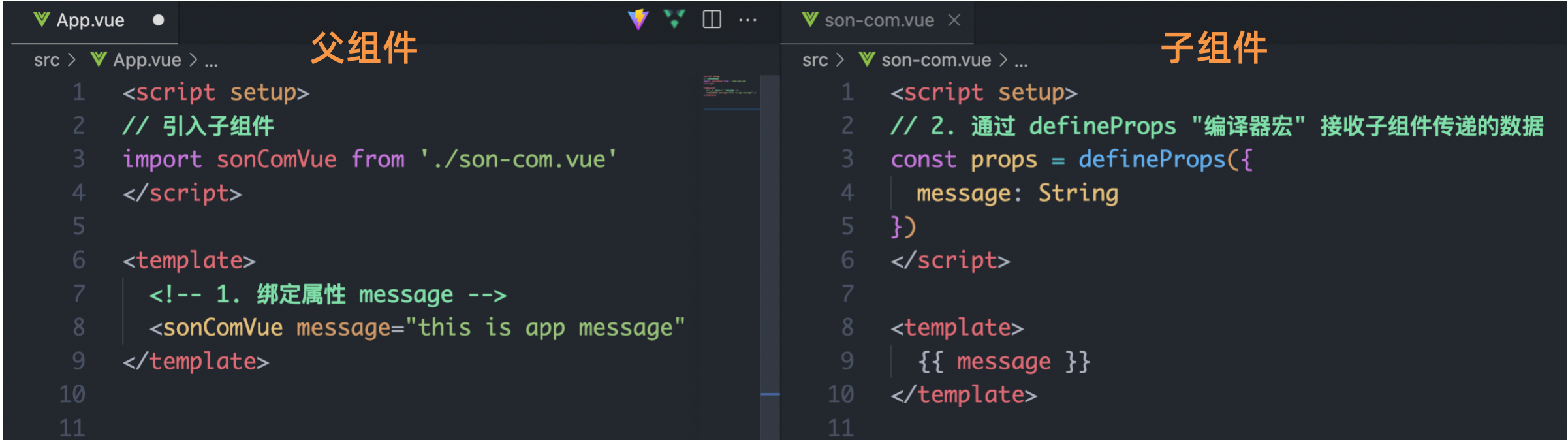
父传子
基本思想
- 父组件中给子组件绑定属性
- 子组件内部通过props选项接收数据
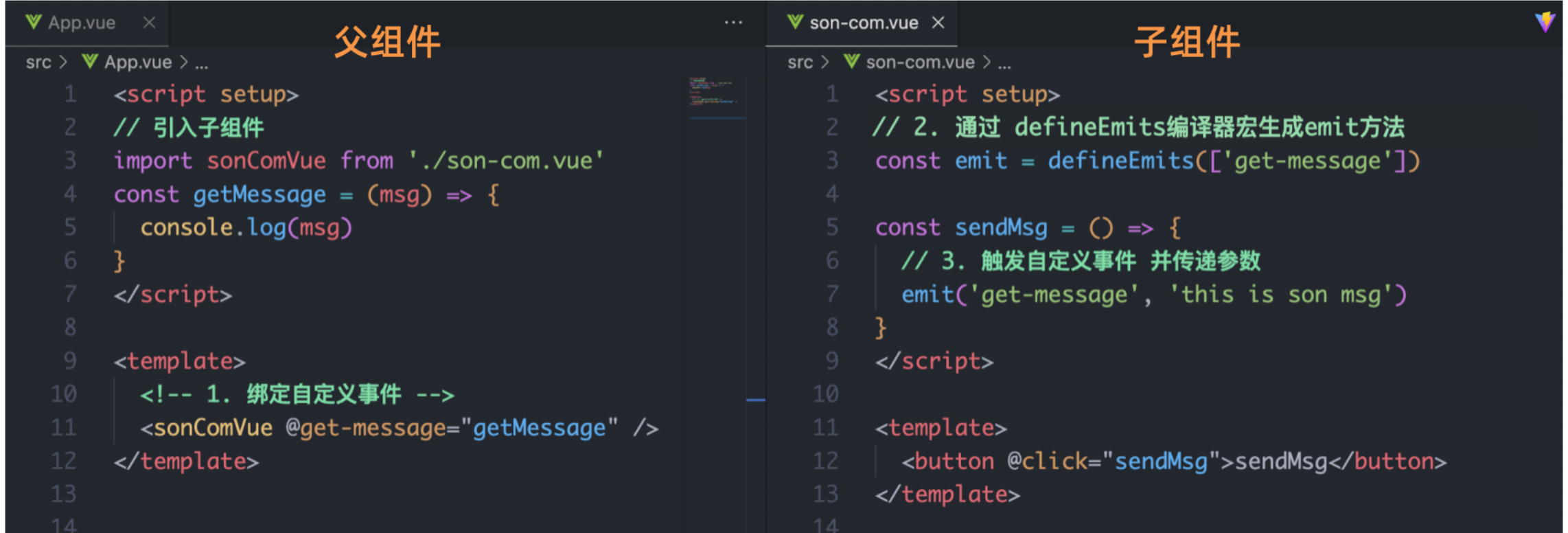
子传父
基本思想
- 父组件中给子组件标签通过@绑定事件
- 子组件内部通过 emit 方法触发事件
组合式API - 模版引用
概念:通过 ref标识 获取真实的 dom对象或者组件实例对象
基本使用
实现步骤:
- 调用ref函数生成一个ref对象
- 通过ref标识绑定ref对象到标签
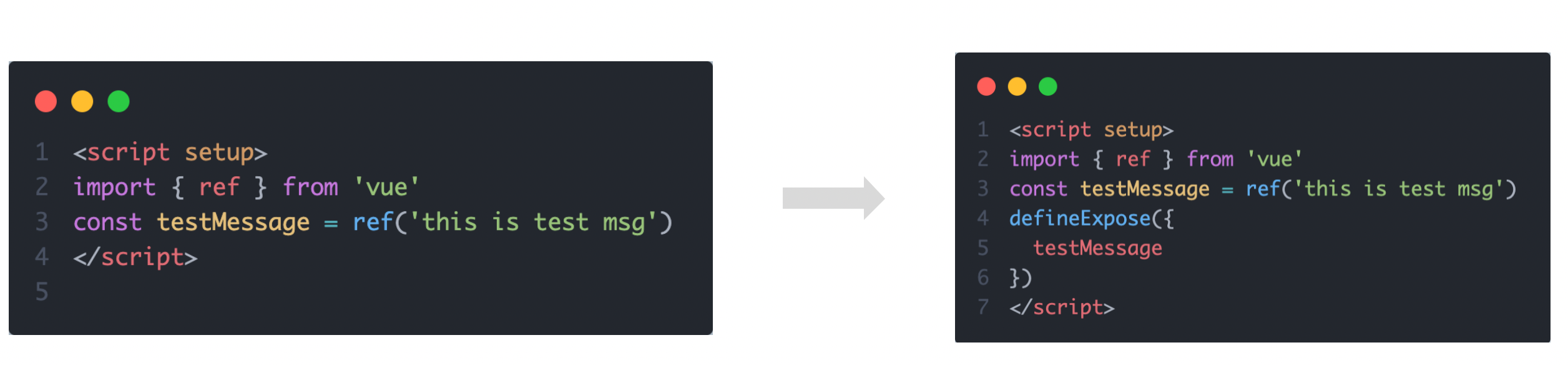
defineExpose
默认情况下在
<script setup>语法糖下组件内部的属性和方法是不开放给父组件访问的,可以通过defineExpose编译宏指定哪些属性和方法容许访问
说明:指定testMessage属性可以被访问到
组合式API - provide和inject
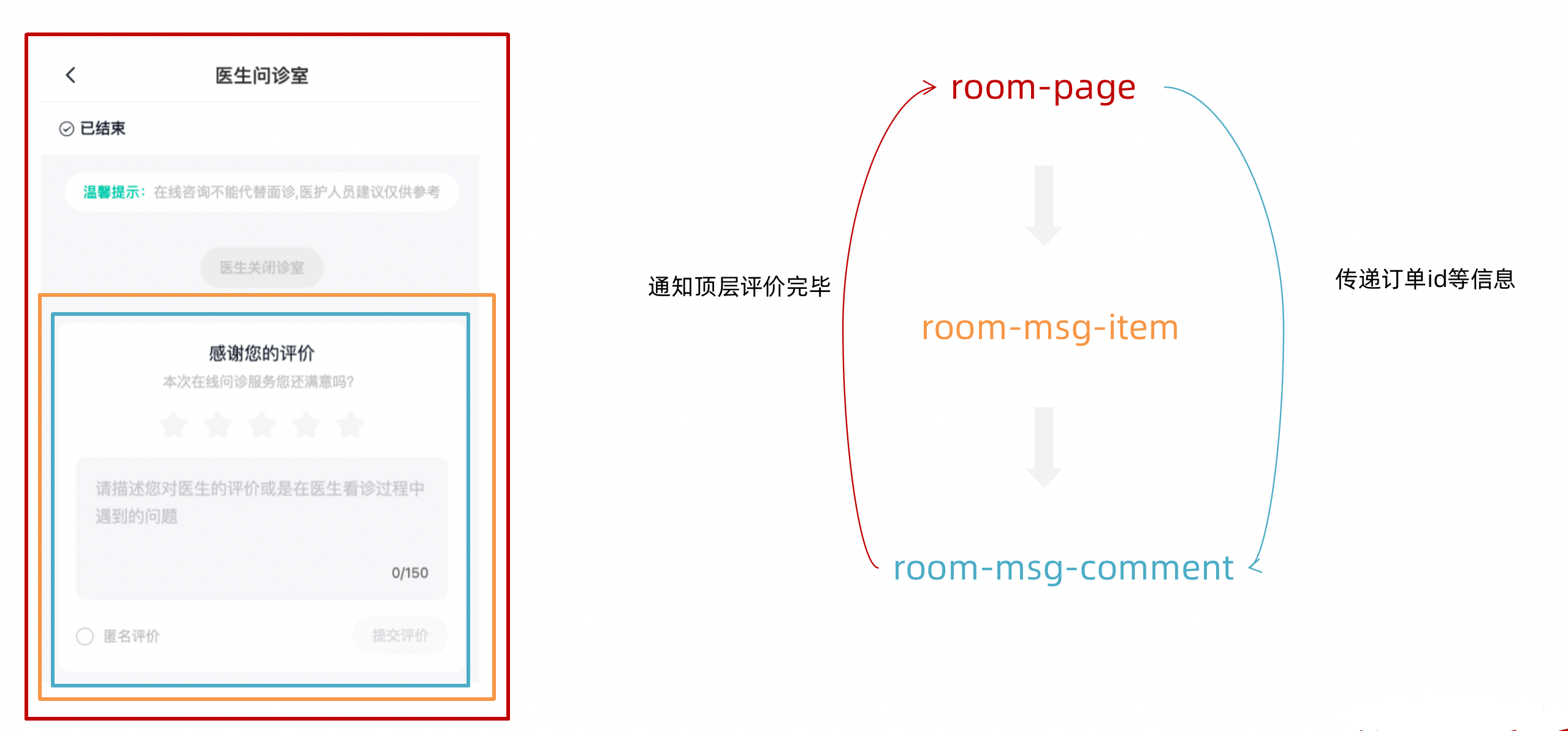
作用和场景
顶层组件向任意的底层组件传递数据和方法,实现跨层组件通信
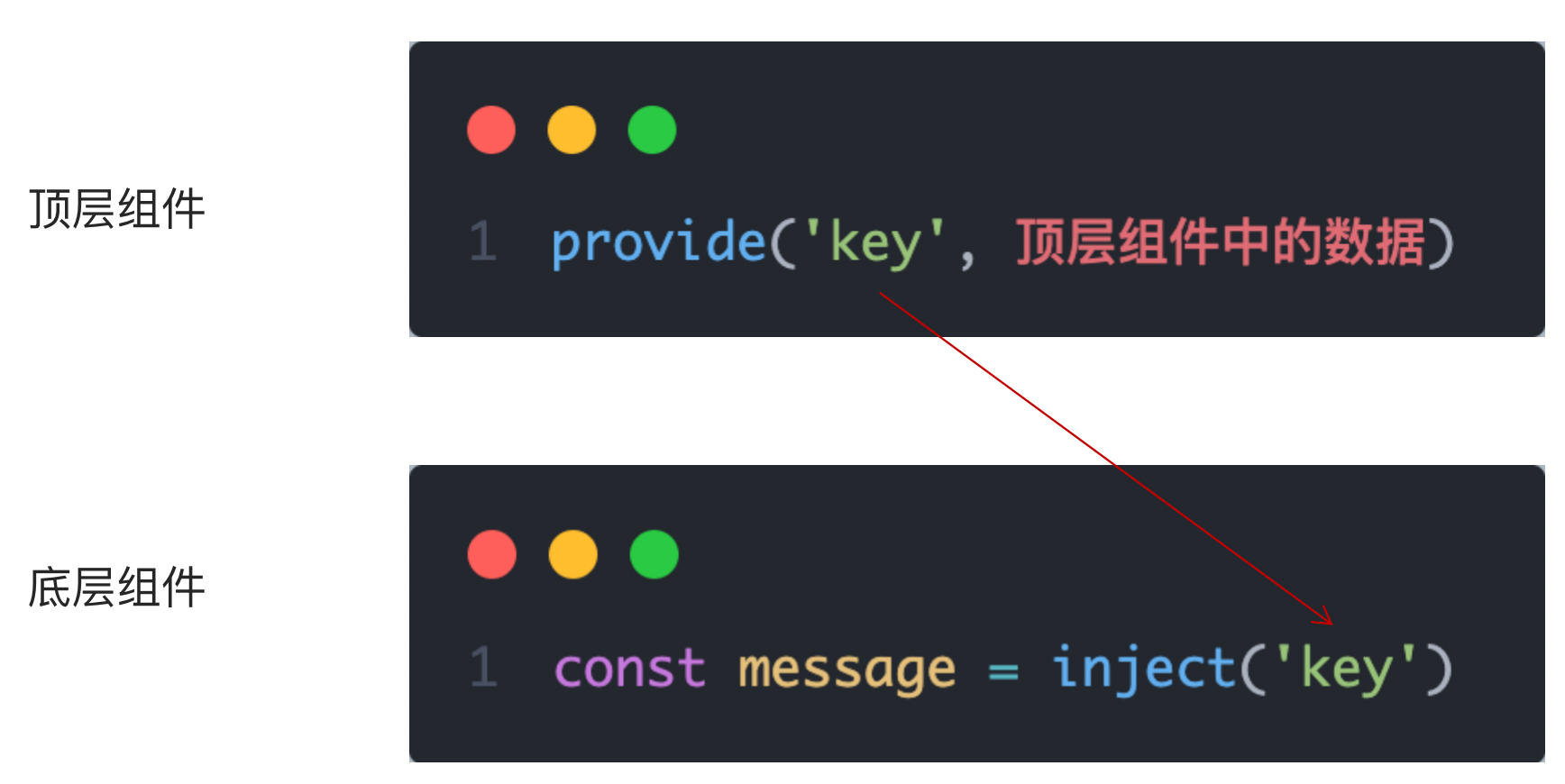
跨层传递普通数据
实现步骤
- 顶层组件通过
provide函数提供数据- 底层组件通过
inject函数提供数据
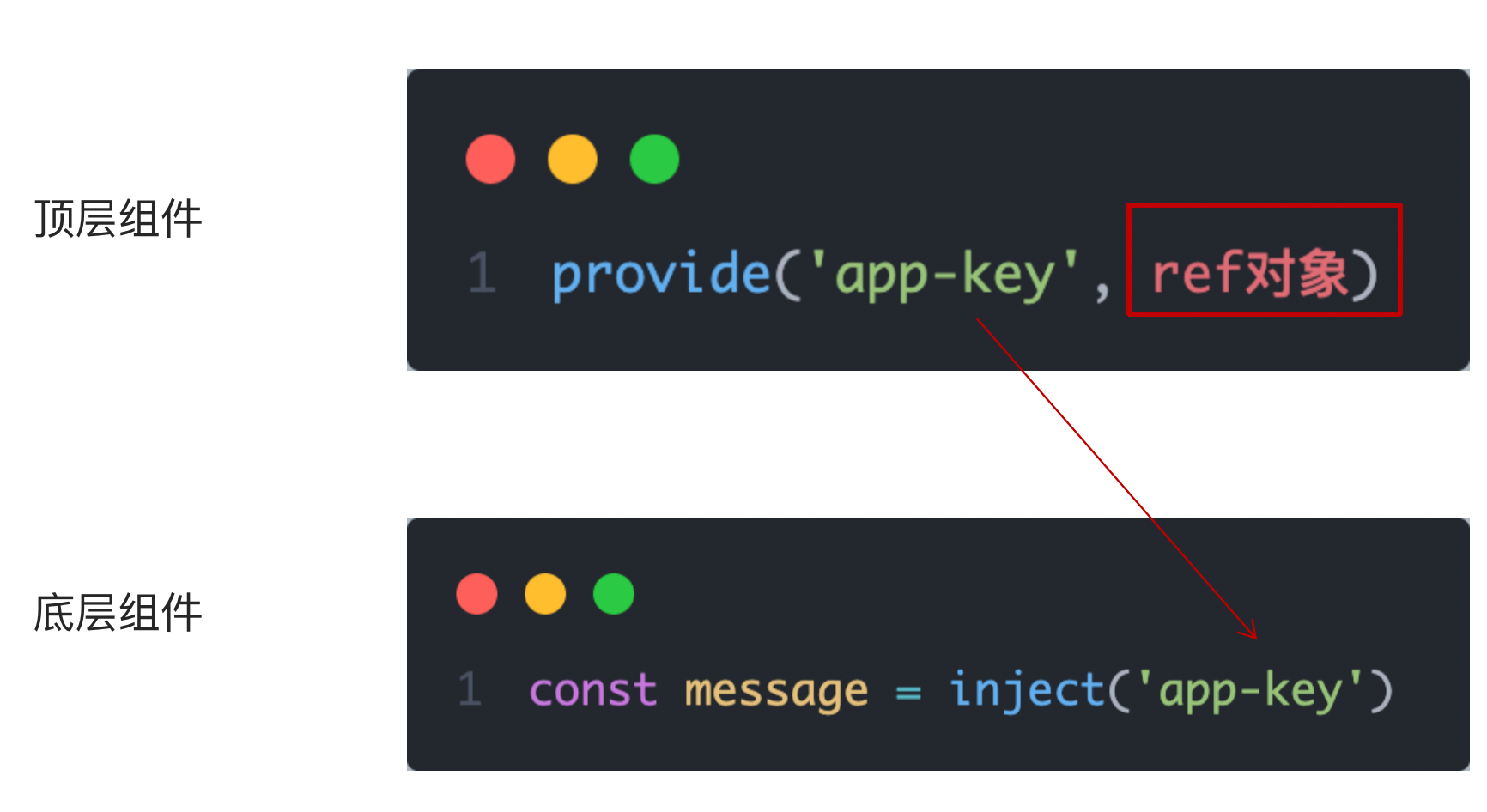
跨层传递响应式数据
在调用provide函数时,第二个参数设置为ref对象
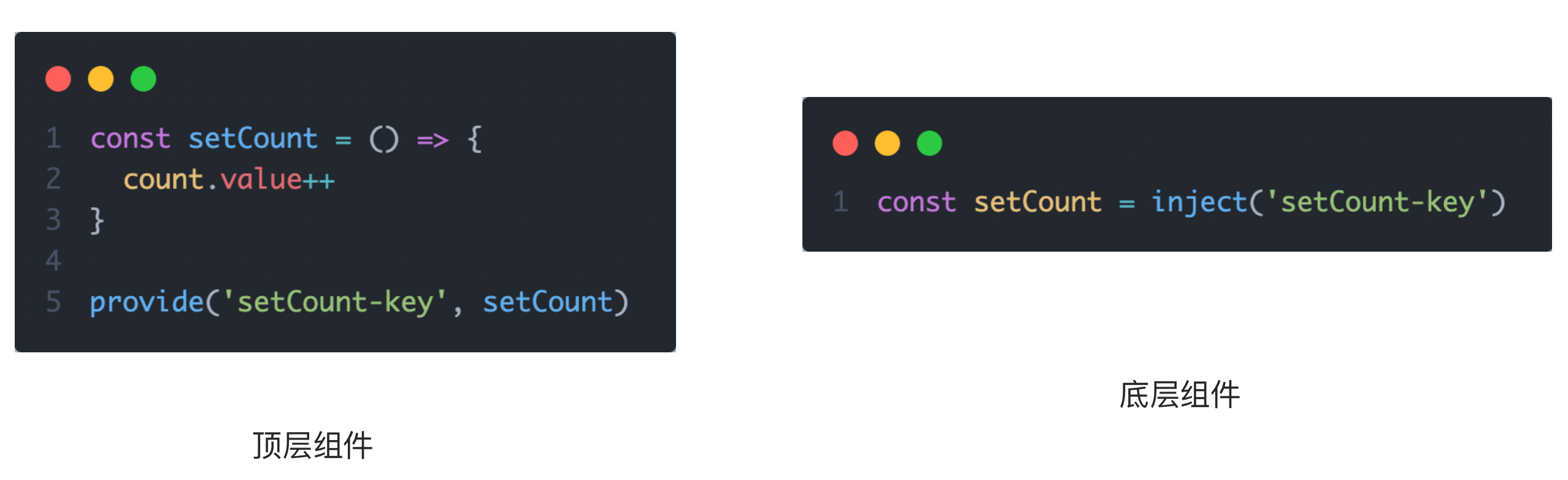
跨层传递方法
顶层组件可以向底层组件传递方法,底层组件调用方法修改顶层组件的数据
Vue3.3 新特性-defineOptions
背景说明:
有 <script setup> 之前,如果要定义 props, emits 可以轻而易举地添加一个与 setup 平级的属性。
但是用了 <script setup> 后,就没法这么干了 setup 属性已经没有了,自然无法添加与其平级的属性。
为了解决这一问题,引入了 defineProps 与 defineEmits 这两个宏。但这只解决了 props 与 emits 这两个属性。
如果我们要定义组件的 name 或其他自定义的属性,还是得回到最原始的用法——再添加一个普通的 <script> 标签。
这样就会存在两个 <script> 标签。让人无法接受。
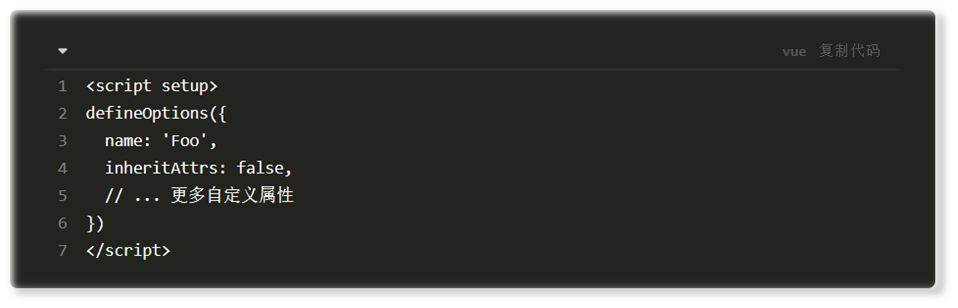
所以在 Vue 3.3 中新引入了 defineOptions 宏。顾名思义,主要是用来定义 Options API 的选项。可以用 defineOptions 定义任意的选项, props, emits, expose, slots 除外(因为这些可以使用 defineXXX 来做到)
Vue3.3新特性-defineModel
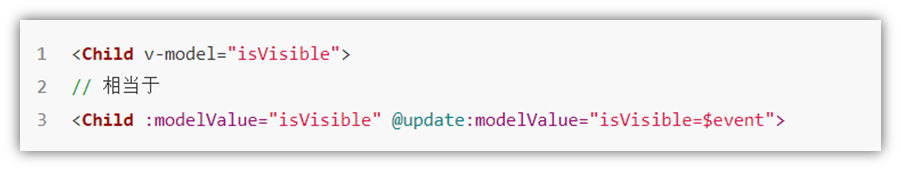
在Vue3中,自定义组件上使用v-model, 相当于传递一个modelValue属性,同时触发 update:modelValue 事件
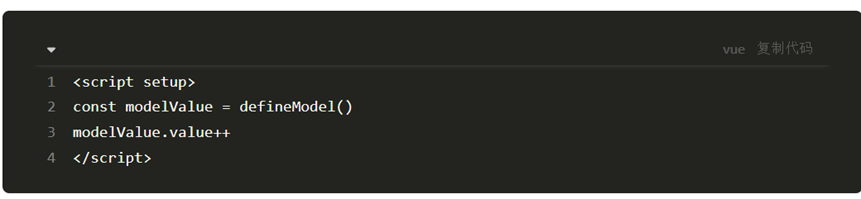
我们需要先定义 props,再定义 emits 。其中有许多重复的代码。如果需要修改此值,还需要手动调用 emit 函数。
于是乎 defineModel 诞生了。
生效需要配置 vite.config.js
1 | import { fileURLToPath, URL } from 'node:url' |
Vue3 状态管理 - Pinia
什么是Pinia
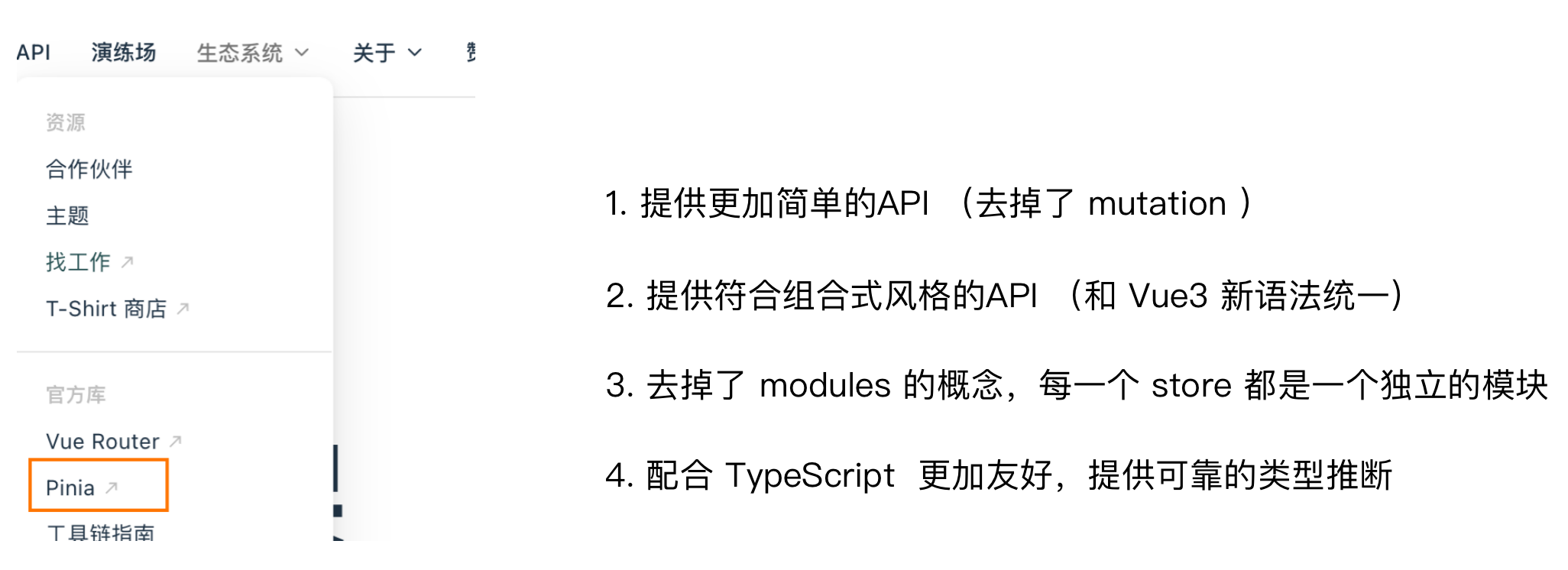
Pinia 是 Vue 的专属的最新状态管理库 ,是 Vuex 状态管理工具的替代品
手动添加Pinia到Vue项目
后面在实际开发项目的时候,Pinia可以在项目创建时自动添加,现在我们初次学习,从零开始:
- 使用 Vite 创建一个空的 Vue3项目
1 | npm init vite@latest |
- 按照官方文档安装 pinia 到项目中
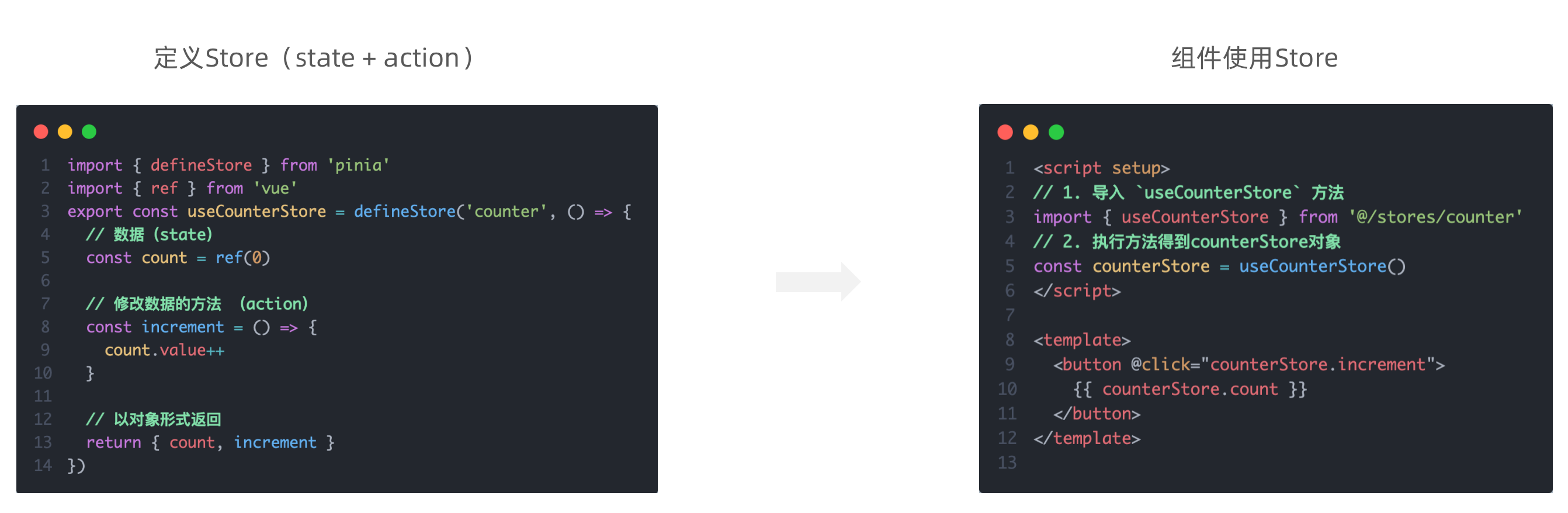
Pinia基础使用
- 定义store
- 组件使用store
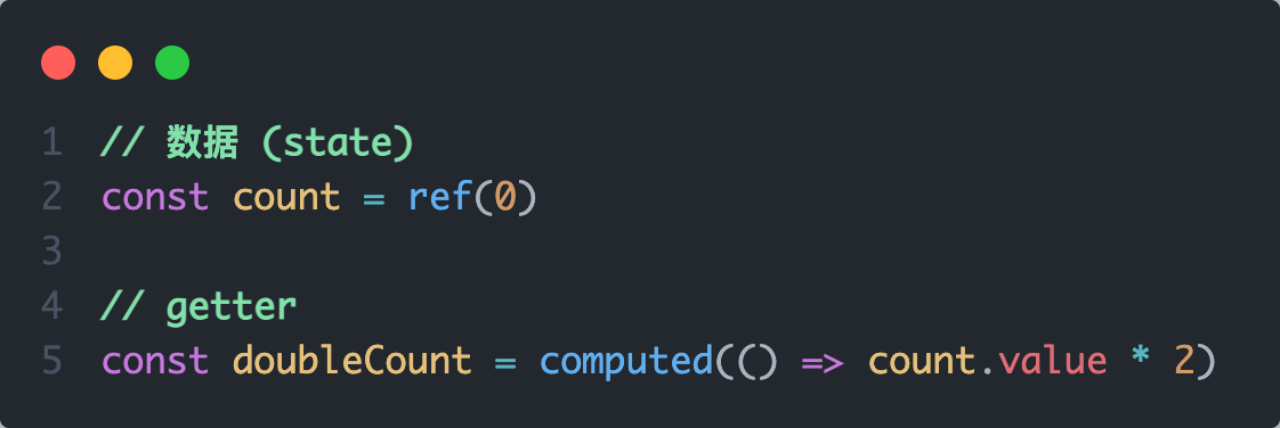
getters实现
Pinia中的 getters 直接使用 computed函数 进行模拟, 组件中需要使用需要把 getters return出去
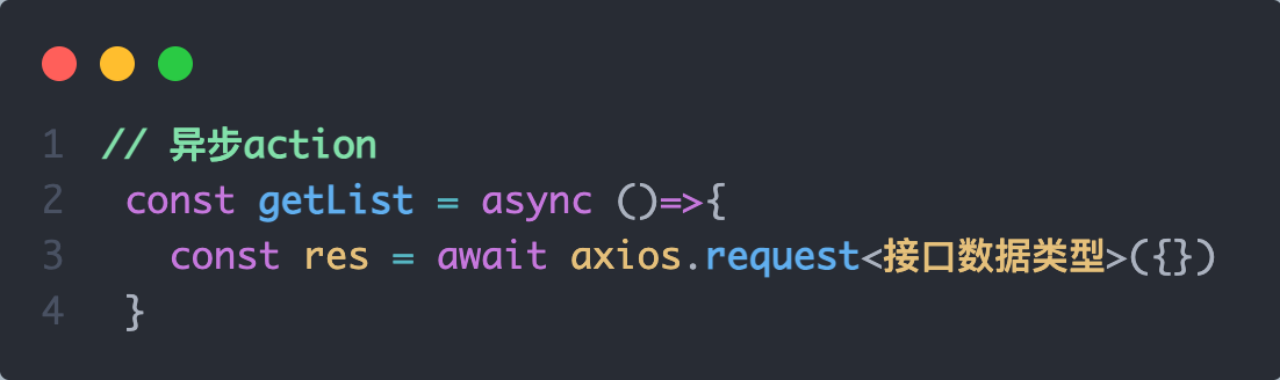
action异步实现
方式:异步action函数的写法和组件中获取异步数据的写法完全一致
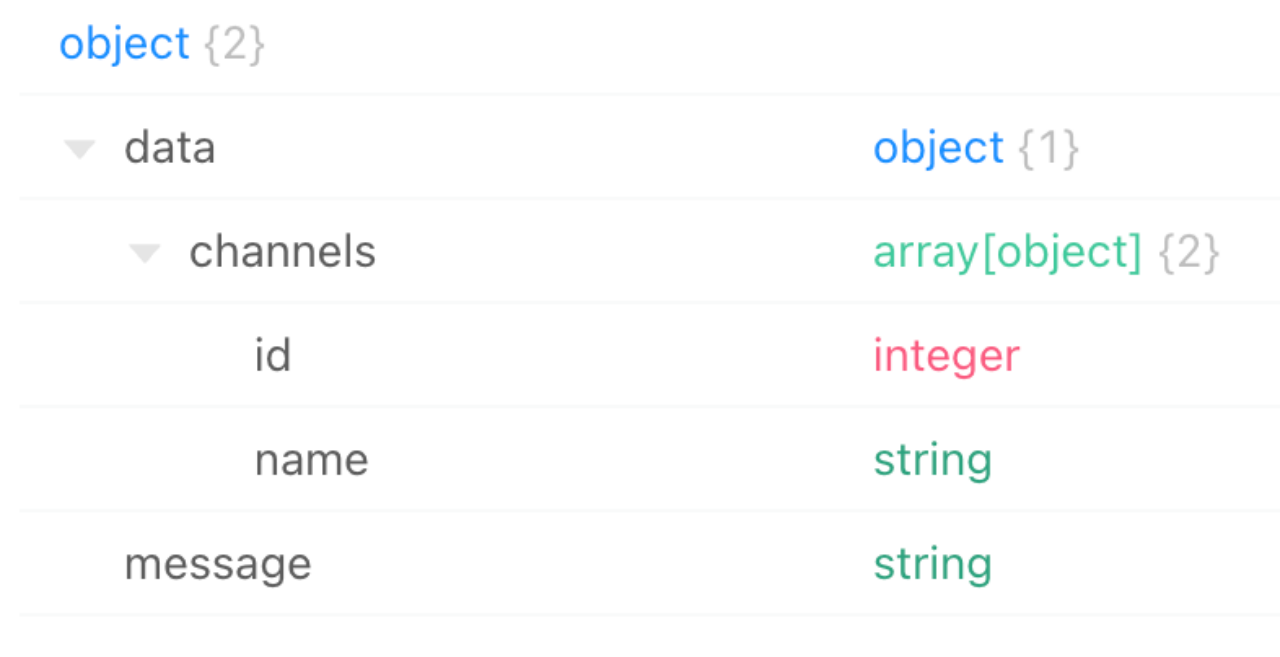
请求方式:get
请求参数:无
需求:在Pinia中获取频道列表数据并把数据渲染App组件的模板中
storeToRefs工具函数
使用storeToRefs函数可以辅助保持数据(state + getter)的响应式解构
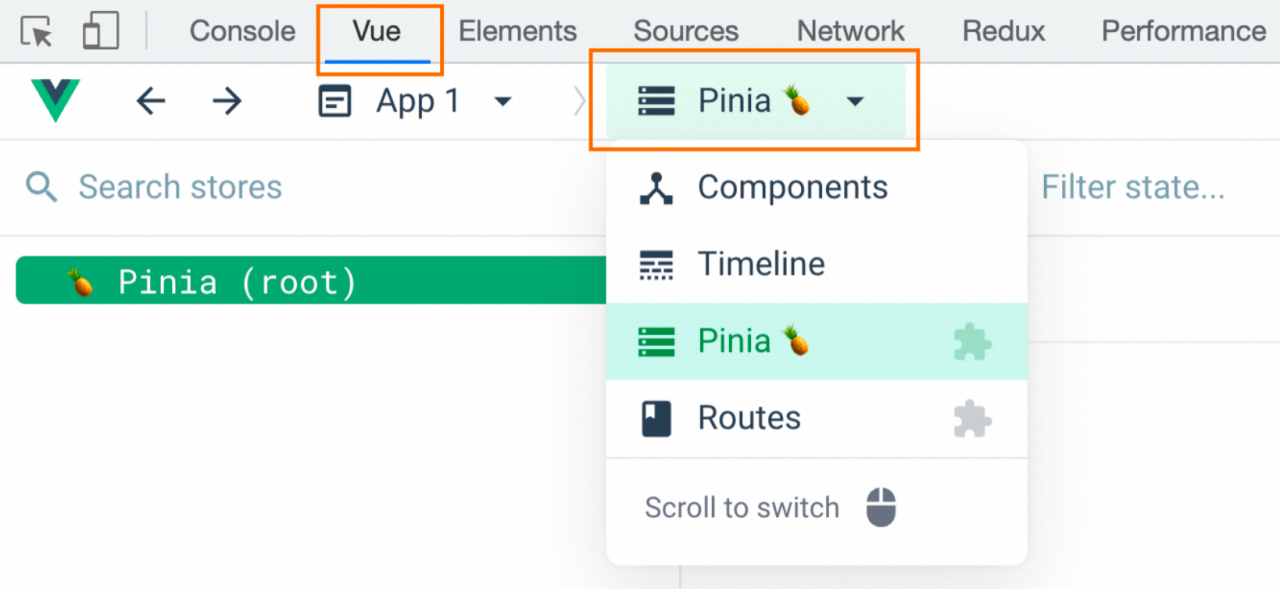
Pinia的调试
Vue官方的 dev-tools 调试工具 对 Pinia直接支持,可以直接进行调试
Pinia持久化插件
官方文档:https://prazdevs.github.io/pinia-plugin-persistedstate/zh/
- 安装插件 pinia-plugin-persistedstate
1 | npm i pinia-plugin-persistedstate |
- 使用 main.js
1 | import persist from 'pinia-plugin-persistedstate' |
- 配置 store/counter.js
1 | import { defineStore } from 'pinia' |
- 其他配置,看官网文档即可