全栈开发自学路线

Web技术基础
目前市面上的软件主要可分为两种
BS:(Browser/Server浏览器/服务器架构模式)
CS:(Client/Server客户端/服务器架构模式)
架构对比
- C/S架构主要特点是交互性强,具有安全访问模式,网络流量低,响应速度快因为客户端负责大多数业务逻辑和UI演示,所以也被称为胖客户端,C/S结构的软件需要针对不同的操作系统开发不同版本的软件。
- 随着互联网的兴起,CS架构不适合Web,最大的原因是Web应用程序的修改和升级非常迅速,而CS架构需要每个客户端逐个升级桌面App,因此
Browser/Server模式开始流行,简称BS架构。 - B/S架构的主要特点是分散性高、维护方便、开发简单、共享性高、总拥有成本底
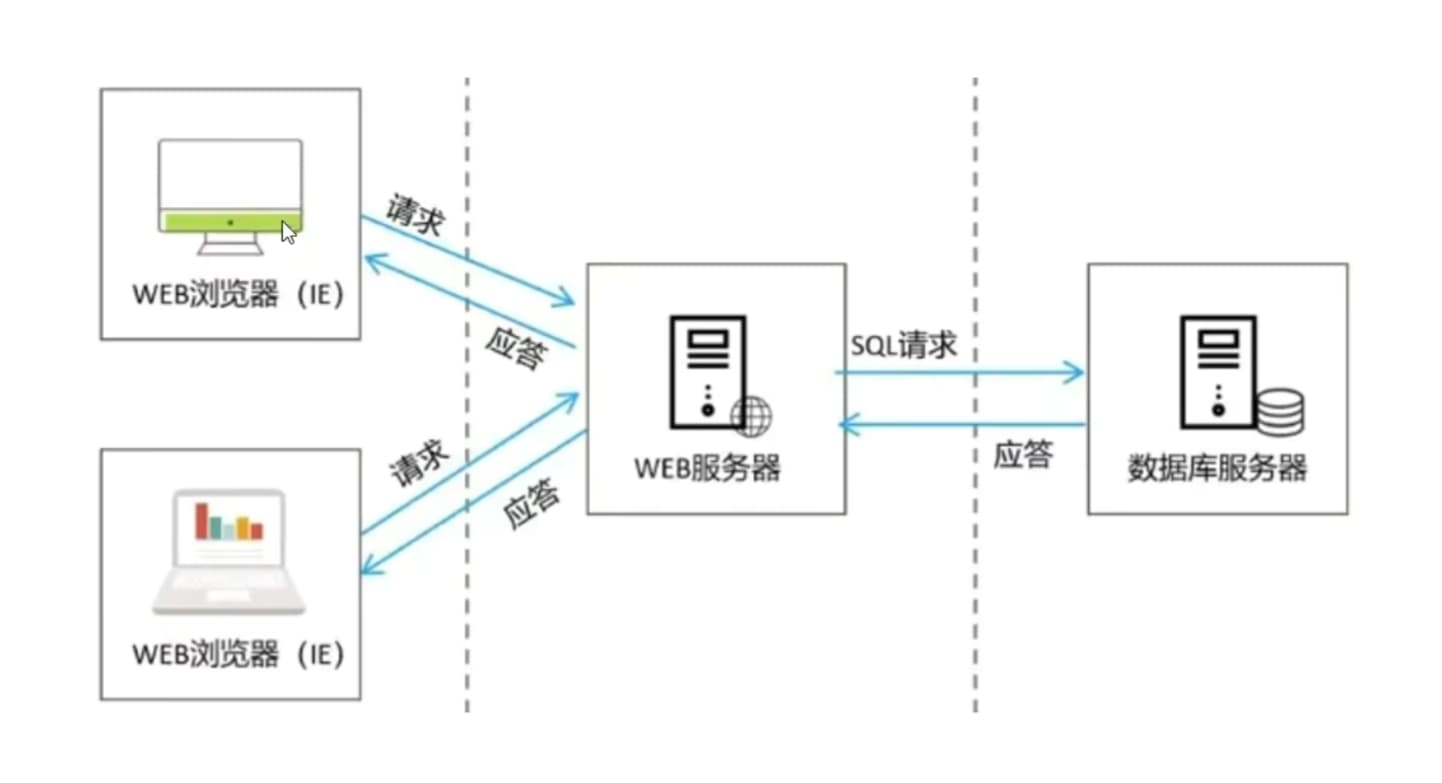
BS架构原理
在BS架构下,客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端。浏览器只需要请求服务器,获取Web页面,并把Web页面展示给用户即可。
学习路线
- 前端开发
- 学习HTML、CSS和JavaScript的基础知识
- 掌握前端框架(如React、Angular或Vue.js)的使用
- 学习前端工具和构建工具(如Webpack、Gulp等)的使用
- 了解前端性能优化和响应式设计的技巧
- 后端开发
- 学习一门后端语言(如Python、Java或Node.js)
- 掌握后端框架(如Django、Spring Boot或Express.js)的使用
- 学习数据库设计和管理(如MySQL、MongoDB或PostgreSQL)
- 了解后端开发的安全性和性能优化的方法
- 数据库和数据存储
- 学习关系型数据库(如MySQL或Oracle)和非关系型数据库(如MongoDB或Redis)的使用
- 了解数据库设计和优化的原则
- 学习数据存储和数据处理的技术(如SQL、NoSQL、ORM等)
- 服务器和部署
- 了解服务器的基本原理和搭建方法
- 掌握Linux操作系统的基本命令和服务器管理
- 学习容器化技术(如Docker)和云平台的使用
- 了解服务器安全和性能优化的方法
- 版本控制和团队协作
- 学习使用Git进行版本控制和代码管理
- 了解团队协作的工具和方法(如GitHub、GitLab或Jira)
- 掌握代码审查和团队开发的流程
- 其他技术和领域
- 学习网络和HTTP协议的基本知识
- 了解前沿技术和趋势(如人工智能、区块链或物联网)
- 拓展其他技能(如UI/UX设计、移动开发等)